window.open是一个JavaScript方法,用于在浏览器中打开一个新的窗口或者一个指定的URL,以下是window.open的详细使用方法:
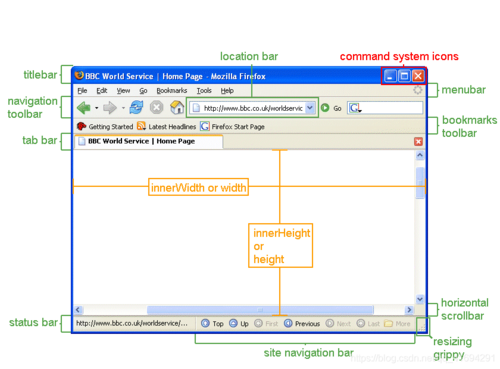
(图片来源网络,侵删)
1、打开一个新窗口
语法:window.open([URL], [窗口名称], [窗口特性])
URL:可选参数,指定要加载的网页的URL,如果省略该参数,则新窗口将不加载任何内容。
窗口名称:可选参数,指定新窗口的名称,如果省略该参数,则新窗口将使用默认的窗口名称(通常为"_blank")。
窗口特性:可选参数,指定新窗口的特性,可以设置多个特性,用逗号分隔,常见的特性包括宽度、高度、是否显示滚动条等。
2、打开一个指定的URL
语法:window.open(URL)
URL:必选参数,指定要加载的网页的URL。
3、设置新窗口的特性
语法:window.open([URL], [窗口名称], [窗口特性])
URL:可选参数,指定要加载的网页的URL,如果省略该参数,则新窗口将不加载任何内容。
窗口名称:可选参数,指定新窗口的名称,如果省略该参数,则新窗口将使用默认的窗口名称(通常为"_blank")。
窗口特性:可选参数,指定新窗口的特性,可以设置多个特性,用逗号分隔,常见的特性包括宽度、高度、是否显示滚动条等。
4、示例代码
// 打开一个新窗口并加载指定的URL window.open("https://www.example.com"); // 打开一个新窗口并设置窗口特性 window.open("https://www.example.com", "Example", "width=800, height=600, scrollbars=yes");注意:由于安全原因,某些浏览器可能会限制或阻止通过JavaScript打开新窗口的行为,在某些情况下,可能需要用户的交互操作才能成功打开新窗口。