在Tomcat中实现跨域资源共享(CORS)可以通过以下步骤:
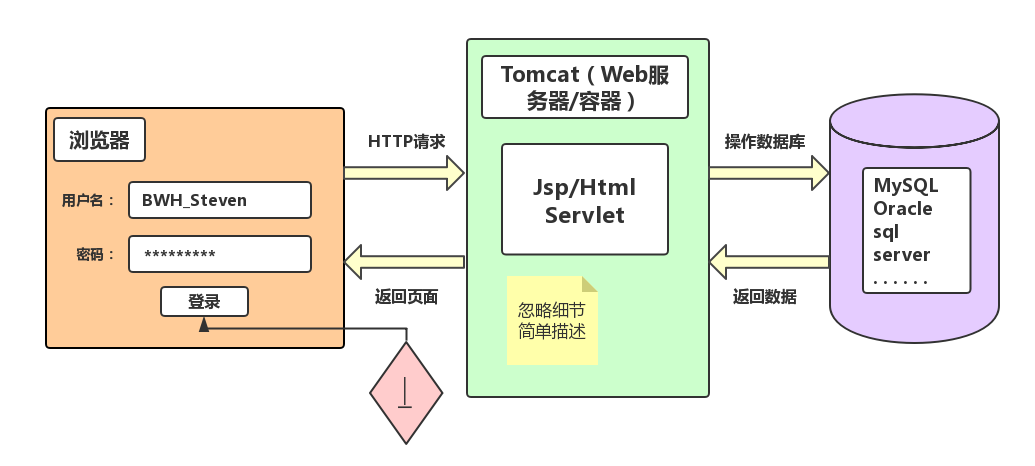
(图片来源网络,侵删)
1. 创建过滤器
创建一个用于处理CORS的Java类,实现javax.servlet.Filter接口,在这个类中,重写doFilter方法,设置响应头以允许跨域请求。
package com.example.cors; import javax.servlet.*; import javax.servlet.http.HttpServletResponse; import java.io.IOException; public class CorsFilter implements Filter { @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { HttpServletResponse httpResponse = (HttpServletResponse) response; httpResponse.setHeader("AccessControlAllowOrigin", "*"); httpResponse.setHeader("AccessControlAllowMethods", "POST, GET, OPTIONS, DELETE"); httpResponse.setHeader("AccessControlMaxAge", "3600"); httpResponse.setHeader("AccessControlAllowHeaders", "xrequestedwith, ContentType"); chain.doFilter(request, response); } @Override public void init(FilterConfig filterConfig) {} @Override public void destroy() {} }2. 配置web.xml
在项目的web.xml文件中,注册刚刚创建的CorsFilter过滤器,并将其应用于所有请求。
<filter> <filtername>CorsFilter</filtername> <filterclass>com.example.cors.CorsFilter</filterclass> </filter> <filtermapping> <filtername>CorsFilter</filtername> <urlpattern>/*</urlpattern> </filtermapping>3. 测试跨域请求
现在,你的Tomcat应用已经允许跨域请求,可以使用JavaScript或者其他前端技术发起跨域请求,验证CORS是否生效。
使用JavaScript的fetch函数发起一个跨域请求:
fetch(http://localhost:8080/yourapiendpoint, { method: GET, headers: { ContentType: application/json } }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error(error));如果一切正常,你应该能在控制台看到来自跨域请求的数据。