当使用HTML创建网页时,您可以通过修改CSS样式来更改背景颜色,下面是详细的步骤和小标题以及单元表格:
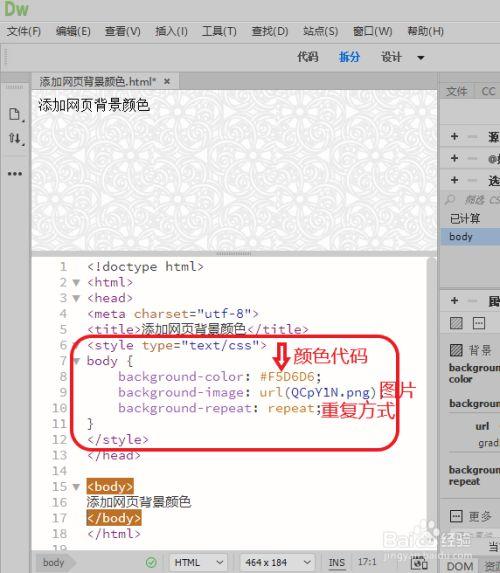
(图片来源网络,侵删)
步骤1:定义HTML文档结构
您需要创建一个HTML文档,并定义其基本结构,在<head>标签中,您可以添加<style>标签来编写内联CSS样式,在<body>标签中,您可以添加内容。
<!DOCTYPE html> <html> <head> <title>背景颜色变换</title> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <!在这里添加内容 > </body> </html>步骤2:选择要应用样式的元素
确定您想要更改背景颜色的HTML元素,可以使用标签选择器(例如body)或类选择器(例如.container)来选择元素。
body { backgroundcolor: #ffffff; /* 默认背景颜色为白色 */ }或者,如果您想为具有类名为container的元素设置背景颜色:
.container { backgroundcolor: #ffffff; /* 默认背景颜色为白色 */ }步骤3:更改背景颜色属性值
要更改背景颜色,只需将属性值更改为您想要的颜色即可,您可以使用颜色名称、十六进制代码或RGB值来指定颜色。
以下是一些示例:
使用颜色名称:
“`css
body {
backgroundcolor: blue; /* 将背景颜色设置为蓝色 */
}
“`
使用十六进制代码:
“`css
body {
backgroundcolor: #ff0000; /* 将背景颜色设置为红色 */
}
“`
使用RGB值:
“`css
body {
backgroundcolor: rgb(0, 255, 0); /* 将背景颜色设置为绿色 */
}
“`
步骤4:添加交互功能(可选)
如果您希望根据用户的操作或特定条件更改背景颜色,可以添加JavaScript代码来实现交互效果,这超出了本问题的范围,但您可以在网上找到相关的教程和资源。