在HTML中添加音频主要有两种方式,一种是使用<audio>标签,另一种是使用<embed>标签,以下是详细的步骤:
(图片来源网络,侵删)
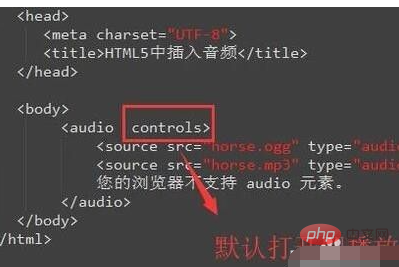
1. 使用<audio>标签
<audio>标签用于在网页中嵌入音频内容,它支持多种音频格式,如MP3、Wav、Ogg等。
步骤:
1、在HTML文件中,找到你想要插入音频的位置。
2、插入<audio>标签,并在其中添加src属性,该属性的值为你的音频文件的路径。
3、你可以选择性地添加controls属性,这将在页面上显示音频控件,使用户可以播放、暂停音频或调整音量。
4、关闭</audio>标签。
示例代码:
<audio src="myAudio.mp3" controls></audio>2. 使用<embed>标签
<embed>标签也可以用来在网页中嵌入音频,但它更常用于嵌入Flash内容。
步骤:
1、在HTML文件中,找到你想要插入音频的位置。
2、插入<embed>标签。
3、在<embed>标签中,添加src属性,该属性的值为你的音频文件的路径。
4、添加type属性,该属性的值为你的音频文件的MIME类型。
5、可以添加其他属性,如width和height来设置音频播放器的大小。
6、关闭</embed>标签。
示例代码:
<embed src="myAudio.mp3" type="audio/mpeg" width="200" height="20">注意:不同的浏览器可能对音频格式的支持不同,因此在选择音频格式时,你可能需要提供多种格式以确保最佳的兼容性。