在当今的互联网时代,HTML已经成为了网页制作的基础,而视频教程作为一种非常直观的教学方式,也越来越受到大家的喜爱,如何用HTML制作视频教程呢?本文将为您详细介绍如何使用HTML制作视频教程的方法。
我们需要了解HTML的基本结构,HTML是一种标记语言,用于描述网页的结构,一个基本的HTML文档包括以下几个部分:
1、<!DOCTYPE html>:声明文档类型,告诉浏览器这是一个HTML5文档。
2、<html>:HTML文档的根元素。
3、<head>:包含文档的元数据,如标题、字符集等。
4、<body>:包含文档的内容,如文字、图片、链接等。
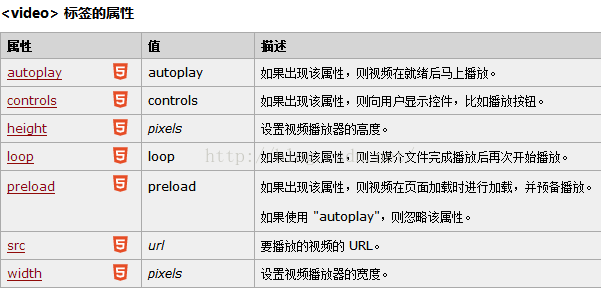
接下来,我们将学习如何在HTML中插入视频,在HTML中,我们可以使用<video>标签来插入视频。<video>标签有以下几个属性:
1、src:指定视频文件的路径,可以是相对路径或绝对路径。
2、controls:添加播放、暂停和音量控制。
3、width和height:设置视频的宽度和高度。
4、poster:指定视频封面的图片路径,当视频未播放时,将显示该图片。
5、preload:指定页面加载时是否预加载视频,可选值有none、metadata、auto和autoplay。
6、loop:指定视频是否循环播放。
7、muted:指定视频是否静音播放。
8、autoplay:指定页面加载后是否自动播放视频。
下面是一个简单的HTML视频教程示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF8"> <title>HTML视频教程</title> </head> <body> <h1>HTML视频教程</h1> <video width="640" height="480" controls> <source src="example.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video> </body> </html>在这个示例中,我们创建了一个包含标题和视频的简单页面,视频的宽度和高度设置为640像素和480像素,并添加了播放、暂停和音量控制,我们还为视频指定了一个封面图片(通过poster属性),当用户点击播放按钮时,视频将从指定的路径(src属性)开始播放。
需要注意的是,不同的浏览器可能对HTML5的支持程度不同,在制作视频教程时,请确保您的目标受众使用的浏览器支持HTML5视频,如果需要兼容更多浏览器,可以考虑使用第三方的视频播放器库,如Video.js、JW Player等。
除了基本的HTML5视频,您还可以尝试使用HTML5的其他多媒体功能,如音频、画布等,为您的视频教程增添更多丰富的内容,您可以使用<audio>标签插入背景音乐,使用<canvas>标签绘制图形等,这些功能将为您的HTML视频教程带来更多可能性。
为了使您的视频教程更具吸引力,建议您在制作过程中注意以下几点:
1、设计简洁明了的界面,突出主要内容。
2、使用合适的字体、颜色和布局,提高可读性。
3、添加清晰的导航和目录,方便用户查找感兴趣的内容。
4、适当使用动画和过渡效果,增加视觉吸引力。
5、保持更新,根据用户的反馈和需求调整和完善内容。