在HTML中,我们可以通过修改HTML元素中的文本内容来修改页面上的文字,以下是详细的技术教学:
1、打开HTML文件
我们需要使用一个文本编辑器(如Notepad++、Sublime Text或Visual Studio Code)打开包含要修改的文本的HTML文件,HTML文件通常具有.html或.htm扩展名。
2、定位要修改的文字
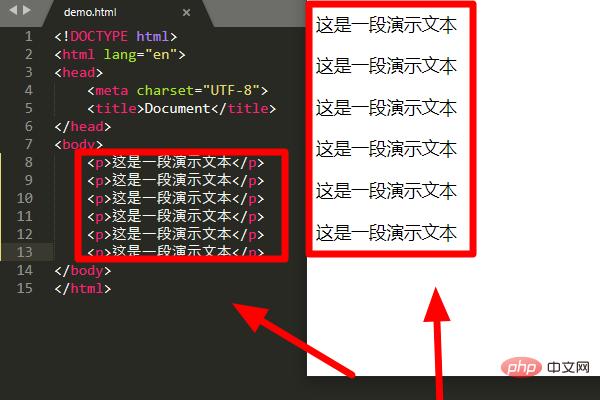
在HTML文件中,文字通常位于<p>(段落)、<h1>至<h6>(标题)、<span>(内联元素)等标签内,找到要修改的文字,并确定它们所在的标签,如果我们想要修改一个标题,我们可以定位到<h1>标签。
3、修改文字内容
在找到要修改的文字后,直接在HTML文件中修改文本内容,将<h1>欢迎来到我的网站</h1>修改为<h1>欢迎来到我的新网站</h1>。
4、保存HTML文件
在完成文字修改后,保存HTML文件,确保使用与原始文件相同的文件名和扩展名,以便浏览器可以正确加载修改后的页面。
5、在浏览器中预览修改后的页面
为了查看修改后的页面效果,我们需要在浏览器中打开HTML文件,有以下几种方法:
双击HTML文件:在Windows系统中,双击HTML文件将在默认浏览器中打开它,在macOS系统中,按住Control键并单击HTML文件,然后选择“打开方式”>“默认浏览器”。
右键单击HTML文件:在Windows系统中,右键单击HTML文件,然后选择“打开方式”>“默认浏览器”,在macOS系统中,按住Control键并单击HTML文件,然后选择“显示简介”>“打开方式”,选择一个浏览器,然后勾选“始终以此方式打开”。
使用浏览器打开:在浏览器中,点击菜单栏上的“文件”>“打开”,然后选择HTML文件。
在浏览器中,你应该能看到修改后的页面,其中包含更新后的文字。
6、调试和测试
如果在浏览器中看不到预期的修改,或者页面布局发生了变化,请检查以下几点:
确保所有标签都正确闭合。<p>这是一个段落。</p>中的</p>应该与<p>匹配。
确保没有意外地删除或更改其他标签,如果将一个标题放在了一个段落标签内,它将不再作为标题显示。
检查CSS样式表是否影响了文字的显示,如果使用了外部CSS样式表或内联样式,确保它们正确地设置了字体、颜色等属性。
如果使用了JavaScript或其他客户端脚本语言,确保它们没有意外地更改了文本内容或布局。
7、重复步骤36以进行更多修改
根据需要,重复上述步骤以修改页面上的其他文字,每次修改后,都要在浏览器中预览以确保一切正常。
8、提交修改后的HTML文件
完成所有修改后,将HTML文件提交给服务器或上传到网站托管服务,现在,其他人应该能够看到你的修改后的页面和文字。
通过定位要修改的文字并直接在HTML文件中修改文本内容,我们可以很容易地修改页面上的文字,在完成修改后,务必在浏览器中预览以确保一切正常,并根据需要进行调试和测试。