在HTML中,空行通常不需要特殊的标记,当你在HTML文档中使用两个连续的`
标签时,浏览器会在这两个标签之间显示一个空行,这是因为
标签表示一个段落的结束,而新的
`标签则表示一个新的段落的开始,在这两个标签之间,浏览器会自动插入一个空行。
以下是一个简单的示例:
这是第一个段落。 这是第二个段落。在这个示例中,"这是第一个段落。"和"这是第二个段落。"之间有一个空行。
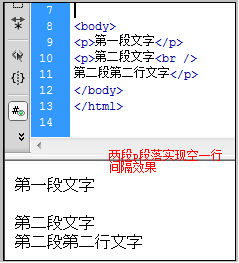
如果你想在一个已经存在的段落后面添加一个空行,你可以使用`
`标签。
这是第一个段落。 这是第二个段落。在这个示例中,"这是第一个段落。"和"这是第二个段落。"之间有一个空行,注意,我们在"这是第一个段落。"后面添加了一个`
标签,然后在"这是第二个段落。"前面添加了一个新的
`标签,这样,浏览器就会在这两个标签之间显示一个空行。
需要注意的是,虽然这种方法可以在HTML文档中创建一个空行,但它并不是标准的HTML语法,在HTML4和XHTML1.0中,不允许在段落之间使用多个连续的换行符或空格,如果你正在编写一个需要遵循这些标准的文档,你应该避免使用这种方法来创建空行。
相反,你应该使用CSS来控制空行的样式和位置,你可以使用margintop和marginbottom属性来设置段落之间的垂直间距,从而创建一个空行的效果,以下是一个示例:
<p style="margintop:2em;">这是第一个段落。</p> <p>这是第二个段落。</p>在这个示例中,我们使用了CSS的margintop属性来设置第一个段落的上边距为2em(相当于字体大小的两倍),这样,第一个段落和第二个段落之间就有一个空行的效果,这种方法不仅更符合HTML的标准语法,而且可以让你更灵活地控制空行的样式和位置。
要在HTML中输入一个空行,你可以直接使用两个连续的`
`标签,或者使用CSS来控制段落之间的垂直间距,这两种方法都可以创建一个空行的效果,但后者更符合HTML的标准语法,也更灵活。